When creating a tile atlas keep in mind:
- The smaller the tile atlas is, the better.
- Pack the images in a tile atlas as close together as possible.
- A tile atlas can contain images of varying sizes.
For example, you can import this tile atlas.


- Download the TileAtlas.zip file, which contains the TileAtlas material type.
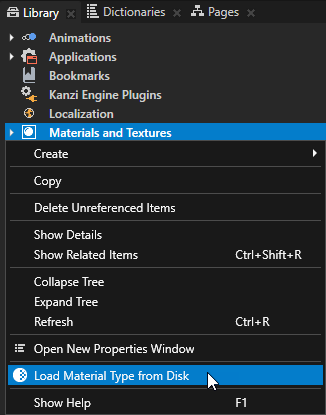
- In Kanzi Studio in the Library right-click Materials and Textures, select Load Material Type From Disk, and import the TileAtlas material type.

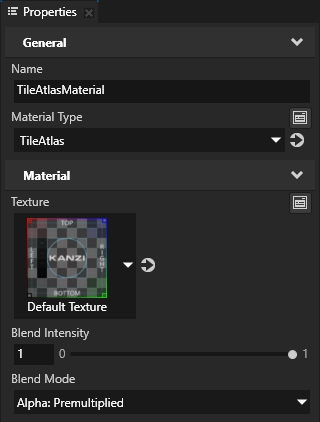
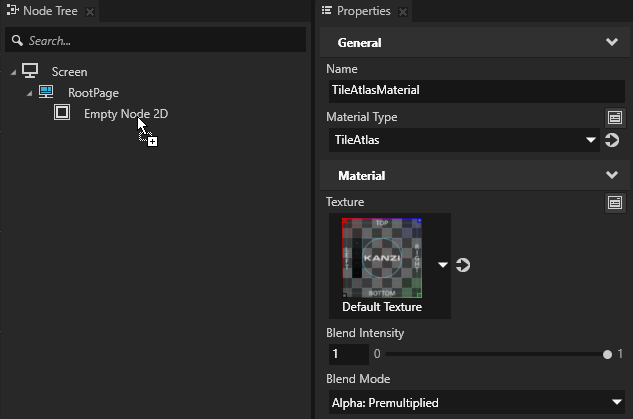
- In the Library > Materials and Textures > Materials select the TileAtlasMaterial material and in the Properties set the Blend Mode property to Alpha: Premultiplied.
The fragment shader for this material type expects premultiplied alpha so that it can blend the source fragment with the destination framebuffer.

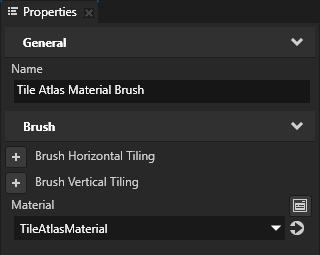
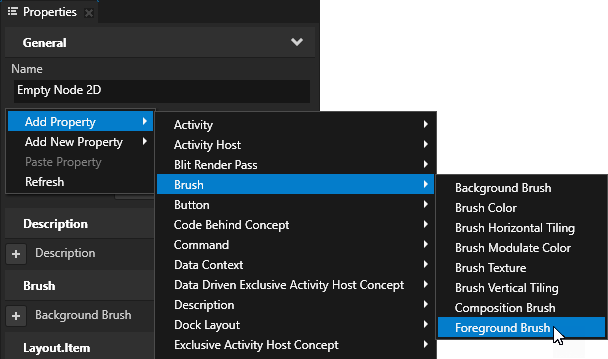
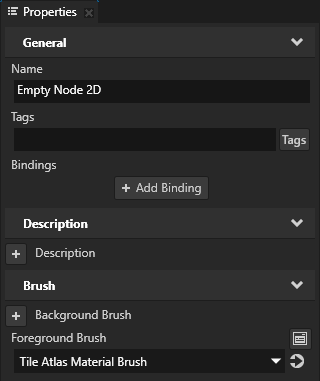
You use this brush to draw images from a tile atlas.


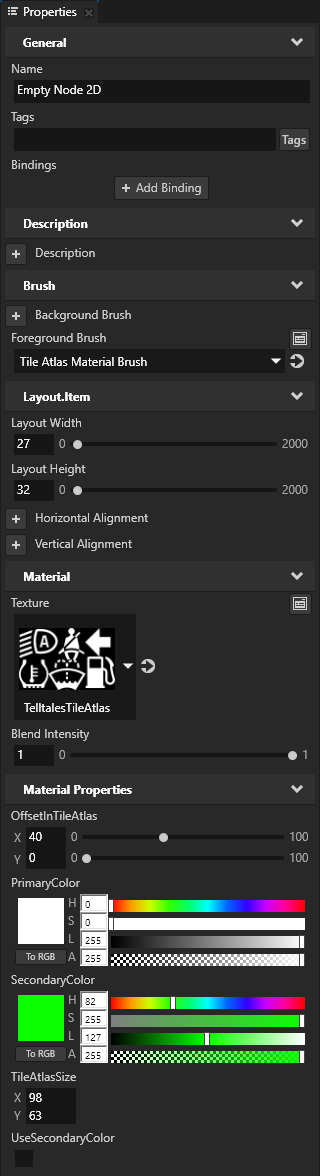
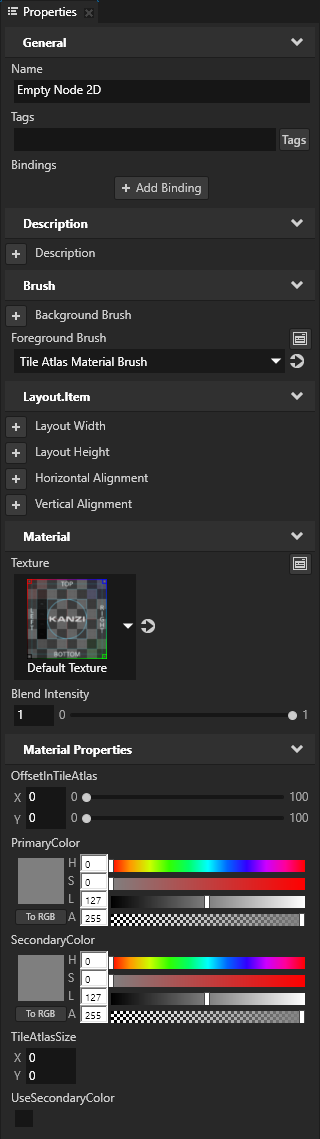
For example, create an Empty Node 2D node.



- Texture
- Blend Intensity
- OffsetInTileAtlas
- PrimaryColor
- SecondaryColor
- TileAtlasSize
- UseSecondaryColor


- Layout Width to the width and Layout Height to the height of the image that you want to use from the tile atlas
Measure the size of each image in an image editing tool. The shader of the TileAtlasMaterial material takes the size of the image from these properties.
For example, to draw , the second image from the TelltalesTileAtlas texture, set:
, the second image from the TelltalesTileAtlas texture, set:- Layout Width to 27
- Layout Height to 32
Image Layout Width Layout Height 
40 31 
27 32 
26 29 
30 30 
38 31 
30 31 - Texture to the tile atlas that you want to use
For example, set the property to the TelltalesTileAtlas texture. - OffsetInTileAtlas X and Y property fields to the distance in pixels from the top left corner of the image in the tile atlas that you want to show in this node
For example, to draw , the second image from the TelltalesTileAtlas texture, set:
, the second image from the TelltalesTileAtlas texture, set:- X to 40
- Y to 0
Image X Y 
0 0 
40 0 
68 0 
0 32 
30 32 
68 29 - TileAtlasSize X property field to the width and Y property field to the height of the tile atlas that you want to use
For example, if you are using the TelltalesTileAtlas texture, set:- X to 98
- Y to 63
- PrimaryColor to the primary color that you want to use to draw the image
For example, set the color to white. - (Optional) SecondaryColor to the secondary color that you want to use to draw the image
To use the secondary color, set the UseSecondaryColor property to enabled. Use these properties when you want to use a different color for the second state of that image.
For example, to apply the color that you set in the SecondaryColor property, you can use a State Manager to set the value of the UseSecondaryColor property.
You can use a tile atlas to show a different image for different states of a telltale. Create a State Manager and in each state set the properties that change between the states, such as OffsetInTileAtlas and PrimaryColor. See Using state managers and Tutorial: Creating cluster indicators.